Und es geschah …
Vor ein paar Tagen postete ich auf Google+ ein Foto von mir, das etwas tat, was Fotos von mir üblicherweise nicht zu tun pflegen: es wurde viral. Innerhalb von wenigen Tagen wurde es tausendfach geteilt und noch öfter geklaut, unter falschem Namen und in schlechterer Qualität wieder hochgeladen und weiterkopiert. Dass das unter anderem ausgerechnet über einen Webauftritt einer politischen Gruppierung geschah, die ich bisher immer als Sprecher für die Rechte der Urheber wahrgenommen hatte, fand ich sehr ernüchternd. Ernüchternd war für mich auch, welch unklare Vorstellungen viele Nutzer sozialer Netzwerke vom Urheberrecht haben. Das ging hin bis zu Beschimpfungen, ich hätte doch das Bild als urheberrechtlich geschützt kennzeichnen müssen, damit es nicht wild weiterkopiert würde. Äh, nein, hätte ich nicht. Ein Foto ist immer durch das Urheberrecht geschützt und darf niemals einfach weiterkopiert werden. Aber egal, abgesehen von den Fällen, wo wirklich unerträglich schlechte Kopien geteilt wurden oder falsche Urheberangaben gemacht wurden, ließ ich die Kopierenden gewähren.
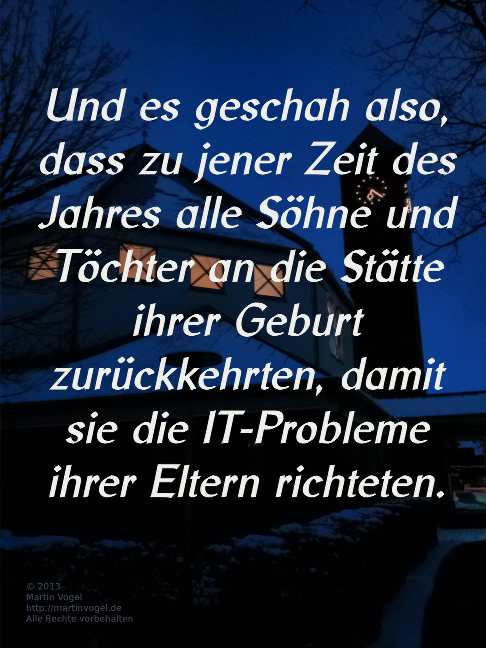
Eines jedoch störte mich wirklich: dass nämlich das Bild einen Rechtschreibfehler enthält. Ich hatte für das Bild den Font „Libris“ aus der GNU/Linux-Distribution Ubuntu verwendet. Dieser Font hat dummerweise in der von Ubuntu 13.10 verwendeten Version 0.20090423-2 einen etwas skurrilen Bug bei seinen Ligaturen. Jedes geschriebene Doppel-s wird vom Font als „ß“ dargestellt – selbst bei Wörtern wie „Aussehen“, was ein wenig dämlich „außieht“. Die neueste Version des Fonts hat den Bug nicht mehr, sodass nun auch eine korrekte Fassung des Bildes möglich ist.

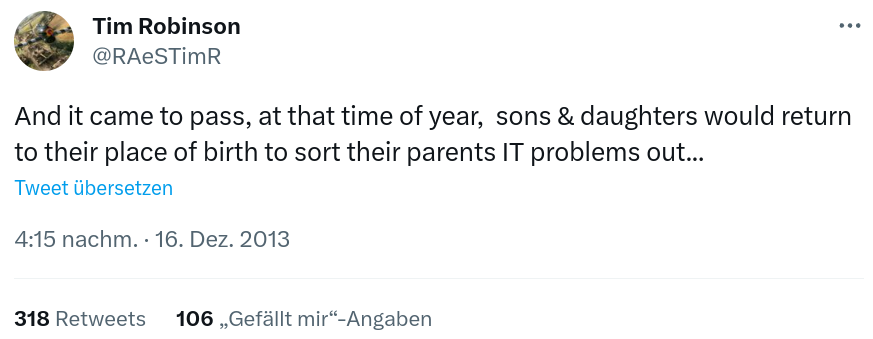
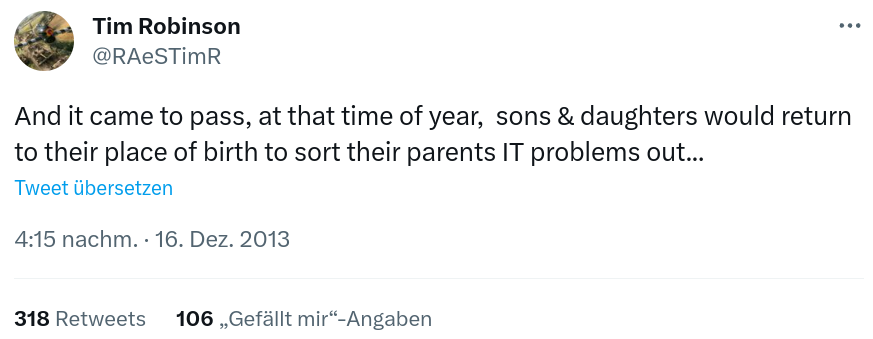
Der Text „Und es geschah also, dass zu jener Zeit des Jahres alle Söhne und Töchter an die Stätte ihrer Geburt zurückkehrten, damit sie die IT-Probleme ihrer Eltern richteten.“ geht dabei auf einen Tweet von Tim Robinson zurück: „And it came to pass, at that time of year, sons & daughters would return to their place of birth to sort their parents IT problems out...“

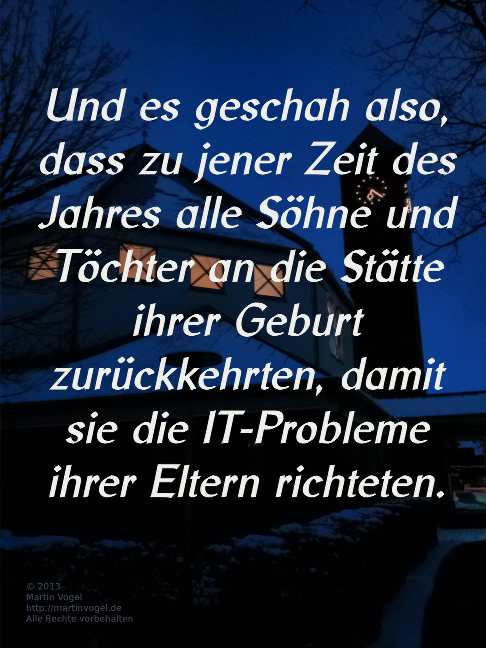
Völlig unnötigerweise, aber auf vielfachen Wunsch, ist nun auch ein Urheberrechtshinweis im Foto enthalten. Wer’s braucht …
Eines jedoch störte mich wirklich: dass nämlich das Bild einen Rechtschreibfehler enthält. Ich hatte für das Bild den Font „Libris“ aus der GNU/Linux-Distribution Ubuntu verwendet. Dieser Font hat dummerweise in der von Ubuntu 13.10 verwendeten Version 0.20090423-2 einen etwas skurrilen Bug bei seinen Ligaturen. Jedes geschriebene Doppel-s wird vom Font als „ß“ dargestellt – selbst bei Wörtern wie „Aussehen“, was ein wenig dämlich „außieht“. Die neueste Version des Fonts hat den Bug nicht mehr, sodass nun auch eine korrekte Fassung des Bildes möglich ist.

Der Text „Und es geschah also, dass zu jener Zeit des Jahres alle Söhne und Töchter an die Stätte ihrer Geburt zurückkehrten, damit sie die IT-Probleme ihrer Eltern richteten.“ geht dabei auf einen Tweet von Tim Robinson zurück: „And it came to pass, at that time of year, sons & daughters would return to their place of birth to sort their parents IT problems out...“

Völlig unnötigerweise, aber auf vielfachen Wunsch, ist nun auch ein Urheberrechtshinweis im Foto enthalten. Wer’s braucht …








 Nachtrag (19. Oktober 2012): Wieder einmal wurde das Verfahren geändert, um die Fensterknöpfe nach eigener Vorstellung anzuordnen. Ab Ubuntu Linux 12.04 führt unter Gnome 3 folgender Befehl zum Ziel:
Nachtrag (19. Oktober 2012): Wieder einmal wurde das Verfahren geändert, um die Fensterknöpfe nach eigener Vorstellung anzuordnen. Ab Ubuntu Linux 12.04 führt unter Gnome 3 folgender Befehl zum Ziel: